반응형
CSS는 노가다성이 짙으면서 알아야 할 것이 참 많다.
현재 회사 프로젝트로 Jquery로 개발했던 모니터링 웹페이지를 React와 Styled-component를 활용해서 리팩토링을 하고 있는데 CSS가 변수이다.
첫 프로젝트로 진행한 건이다 보니 CSS고 아키텍쳐고 정말 난장판인지라 기존 홈페이지와 동일하게, 아니 비슷하게 만들기가 어려운 상황.
그래서 Chat GPT의 힘을 빌려보기로 했다.

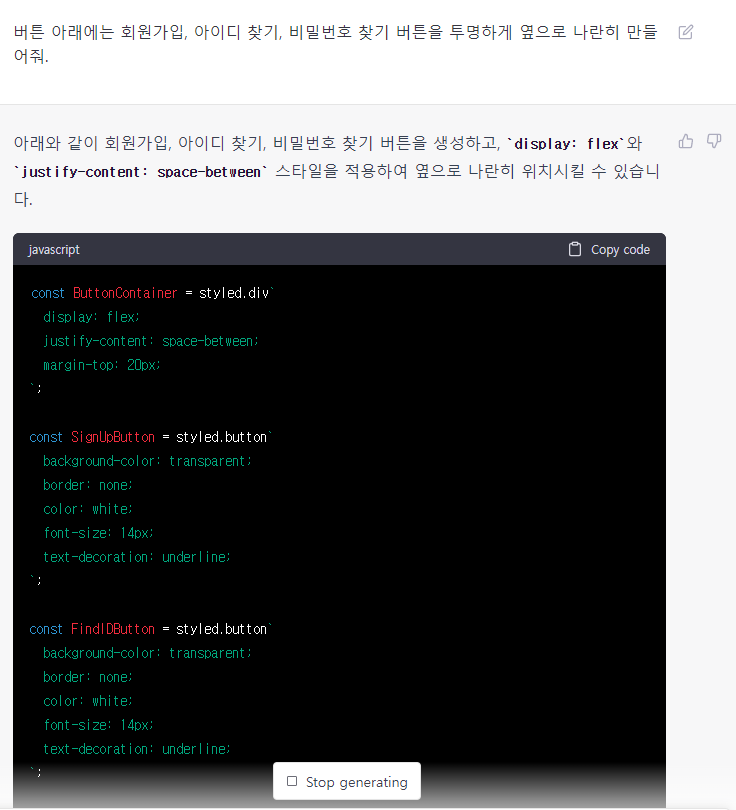
Chat GPT에 리액트와 Styled-component를 이용해서 구체적인 구조를 설명한 후 만들어달라고 하면 아~~주 친절하게 만들어 준다.
물론 CSS를 공부해서 직접 만드는 것이 베스트이겠지만.. 지금은 MPA -> SPA로 리팩토링 하는 것이 제일 중요하기 때문에 쉽게 쉽게 넘어가고자 한다.
반응형
'개발 저장소 > 개발 지식 저장소' 카테고리의 다른 글
| [Javascript] 자바스크립트 기본 시간 표현 방식(ex:GMT)과 ISO 8601 시간 표현 방식(ex:가운데 T), 시간 문자열을 시간 타입으로 변환하기 (0) | 2023.04.02 |
|---|---|
| [Javascript] for (let i=0; i < data.length; i++) 반복문 실행 속도 향상 방법 (0) | 2023.03.25 |
| [React.js, 리액트] 자식 컴포넌트에서 부모 컴포넌트로 데이터 전달하기 (0) | 2023.02.24 |
| [C#] 접근 한정자(private, protected)가 필요한 이유 (0) | 2023.02.04 |
| [WEB, Front-end] 주니어 프론트엔드에 대한 요구사항 정리 (1) | 2023.01.18 |