반응형
요즘 타입스크립트를 공부중이다.
사실 공부라기보다는.. 그냥 타입스크립트버전의 리액트를 깔고 무작정 써보고 있다.
user를 object로 선언한 후 console.log(user)를 찍어보면 잘 나오는데
프로퍼티를 정의해서 console.log(user.name)을 찍으면 에러가 난다.
let user: object;
user = {
name: "tom",
age: 15,
};
console.log(user.name); // 에러 발생
이럴때는 interface를 사용하면 된다고 한다.
interface User {
name: string;
age: number;
}
let user: User;
user = {
name: "tom",
age: 15,
};
console.log(user.name);자주 사용되는 객체에 대한 형식은 interface로 지정해놓고 사용하면 관리측면에서도 좋을 것 같다.
만약 객체에 interface 객체를 할당해주면 해당 객체는 할당받은 interface 객체의 프로퍼티와 동일해야 한다.
위 User에는 name, age가 할당되었으므로 user에도 name, age가 할당되어야 하며 그렇지 않으면 에러가 난다.


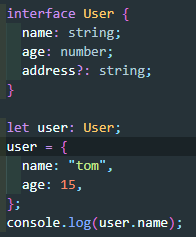
만약 interface에서 지정한 프로퍼티를 전부 할당하지 않으려면?

물음표를 붙이면 된다.
반응형
'개발 저장소 > 개발 지식 저장소' 카테고리의 다른 글
| [Jquery] 선택자(Selector)에 특수기호 넣기 (0) | 2023.01.06 |
|---|---|
| [npm] 라이브러리 설치 시 --save를 하지 않아도 되는 이유 (0) | 2023.01.05 |
| [React.js] 리액트 17버전과 18버전의 rendor 방식 차이 (0) | 2022.12.20 |
| [Webpack] webpack, babel 초기 세팅 (0) | 2022.12.20 |
| [Webpack] babel 지원 브라우저 설정하기 (0) | 2022.12.20 |