각 컴포넌트에 특정 CSS 설정을 공통적으로 적용하고 싶을 때 CSS를 위한 컴포넌트를 생성한다.
1. Card.js 생성.
2. Card.css 생성.
3. Card.css파일에 공통적으로 적용하고 싶은 CSS 값 설정(box shape 등).
4. Card.js, Card.css를 사용처에 적절히 export, import.
5. 적용하고 싶은 대상 컴포넌트.js의 바깥(최종) div를 import한 컴포넌트(card)로 변경.
6. 컴포넌트를 열고 닫는 태그 사이에 다른 컴포넌트 컨텐츠가 있으면 래핑되지 않으므로 컨텐츠 래핑을 위해서 아래와 같이 Card.js의 div 태그 사이에 {props.children}을 추가하여 Card 컴포넌트를 래퍼 컴포넌트로 만들어 준다.. children은 태그 사이의 컨텐츠들을 의미한다.
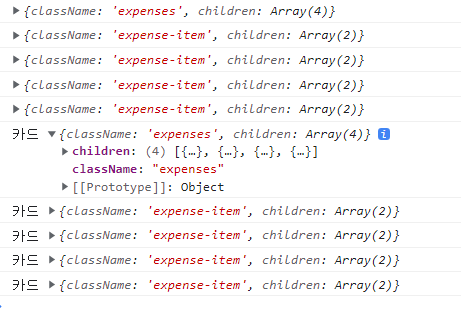
- css컴포넌트.js에서 props 콘솔로그를 찍어보면 아래와 같이 태그 사이의 컨텐츠, 즉, children이 담겨온다.

7. 래핑하고자 하는 기존 컴포넌트의 class에 Card.js의 class명(card)을 추가해준다.
- Card.css에 card 클래스에 대한 설정값들이 담겨있어야 한다.
- card 클래스 뒤에 props로부터 받은 className을 추가하여 class를 2개로 나눠준다.
- card의 css설정과 className의 css설정 둘다 적용이 가능해진다.
- ex) <div className="card outbox"></div> (card, outbox 클래스에 대한 css설정 모두 적용 가능)
// Card.js
import "./Card.css";
function Card(props) {
const classes = "card " + props.className;
// 래핑하려는 컴포넌트의 클래스에 card 클래스 추가.(띄어쓰기 해야 함)
console.log("카드", props);
return <div className={classes}>{props.children}</div>; // children은 예약어.
}
export default Card;
// css를 적용하고자 하는 대상 js
return (
<Card className="expense-item"> // div를 css컴포넌트로 변경
<ExpenseDate date={props.date}></ExpenseDate>
<div className="expense-item__description">
<h2>{props.title}</h2>
<div className="expense-item__price">${props.amount}</div>
</div>
</Card>
);'개발 저장소 > 개발 지식 저장소' 카테고리의 다른 글
| [React.js] 선언형 프로그래밍 vs 명령형 프로그래밍(공부 예약) (0) | 2022.12.10 |
|---|---|
| [Javascript] 원시 타입(Primitive type), 참조 타입(Reference type), 콜스택(Call stack), 힙(Heap), 가비지컬렉터(Garbage Collector) (0) | 2022.12.09 |
| [React.js] 컴포넌트에 props 전달하기 (0) | 2022.12.09 |
| [Javascript] new Date(2022, 11, 09) 구문 사용 시 error!! (0) | 2022.12.09 |
| [Javascript] 함수스코프와 블록스코프의 차이 (0) | 2022.12.09 |